Blogger rastgele yazi butonu
1. Blogger hesabınızdan Şablon>HTML'yi düzenleye tıklayın. Ve aşağıdaki kodu bulun:
</head>
2.Hemen üstüne altdakı kodu ekleyin Ve kaydete tıklayın. Eğer varsa eklemenize gerek yok.
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"/>
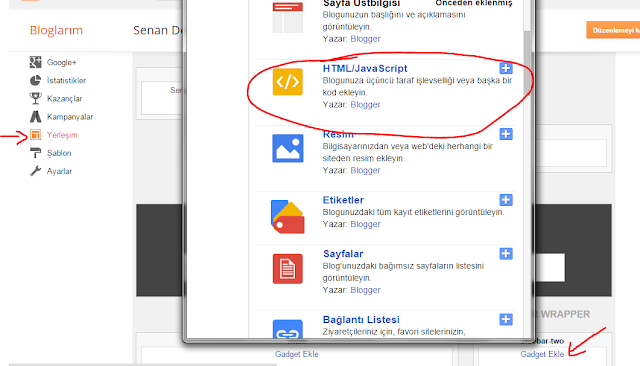
3.Blogger hesabınızdan YERLEŞİM>Gadget Ekle>HTML/JavaScript diyicez:
4. Ve Sonra Aşağıdaki kodu ekleyin:
<style>
#senandesign-random {
background-color: #fff;
text-align: center;
margin: 3px 0;
}
#senandesign-random a {
color: #FFFFFF;
text-align: center;
text-decoration: none;
padding: 10px;
background-color: #29abe2;
-webkit-transition: all 0.30s ;
-moz-transition: all 0.30s;
-ms-transition: all 0.30s;
-o-transition: all 0.30s;
}
#senandesign-random a:hover {
background-color: #666;
}
#senandesign-random a:before{
content:"\f074";
font-family:FontAwesome;
font-size: 1.33333333em;
line-height: .75em;
vertical-align: -15%;
}
</style>
<div id="senandesign-random"></div>
<script type="text/javascript">
function showLucky(root){ var feed = root.feed; var entries = feed.entry || []; var entry = feed.entry[0]; for (var j = 0; j < entry.link.length; ++j){if (entry.link[j].rel == 'alternate'){window.location = entry.link[j].href;}}} function fetchLuck(luck){ script = document.createElement('script'); script.src = '/feeds/posts/summary?start-index='+luck+'&max-results=1&alt=json-in-script&callback=showLucky'; script.type = 'text/javascript'; document.getElementsByTagName('head')[0].appendChild(script); } function feelingLucky(root){ var feed = root.feed; var total = parseInt(feed.openSearch$totalResults.$t,10); var luckyNumber = Math.floor(Math.random()*total);luckyNumber++; a = document.createElement('a'); a.href = '#random'; a.rel = luckyNumber; a.onclick = function(){fetchLuck(this.rel);}; a.innerHTML = ''; document.getElementById('senandesign-random').appendChild(a); } </script><script src="/feeds/posts/summary?max-results=0&alt=json-in-script&callback=feelingLucky">
</script>
Ve bitti. İyi Günler.



EmoticonEmoticon